Note: この記事は、3年以上前に書かれています。Webの進化は速い!情報の正確性は自己責任で判断してください。

CSS Nite行ってきました。今回は携帯サイトについて。バックエンドの話もちょろっと出てきて、CSS Niteにしては濃い内容でした。あともう一歩踏み込んでくれれば新鮮な驚きもあったかもですが、やっぱその辺は社外秘っぽいですね。セッションの運用とか。
以下、まとめです。途中で面倒くさくなったので、preタグ貼り付け。
携帯サイトのコーディング事情~基本編 @宮永邦彦(アイデアマンズ株式会社)
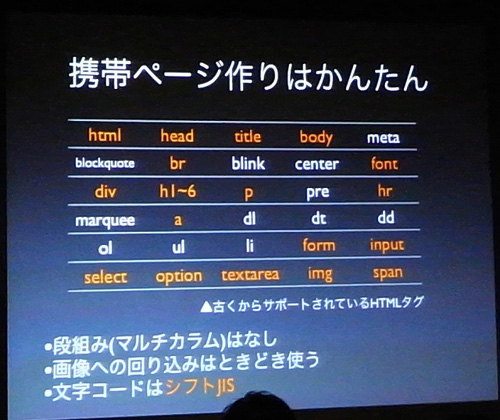
実例紹介 → 東京モード学園 ・3G携帯のみ対応の先進的なケース 携帯インターネット人口は、パソコンに迫る勢い → パソコン 8,055万人 → 携帯電話・モバイル 7,086万人 (平成18年「通信利用動向調査」/総務省 ) 主な利用者は若年層。学生、女性。 どんなコンテンツが携帯向き? ・中毒性の高いコンテンツ → SNS・株・外貨投資 ・短時間で楽しめるコンテンツ → ニュース・ケータイ小説、4コマ漫画 ・緊急度の高いコンテンツ → 特に外出中。乗り換え案内など 携帯ページ作りはかんたん ・html head title body ・div h1-6 p hr ・a img span br font ・form input select option textarea → 段組(マルチカラム)はなし → 画像への回り込みはときどき使う → 文字コードはシフトJIS ☆携帯電話も今やXHTML+CSSが主流 CSSも意外と使える margin padding display border background color text-align vertical-align line-height text-indent white-space text-decoration font list-style → EZwebとY!ケータイで使えるプロパティ CSSが使える度合い → Y!ケータイ>EZweb>>>>>>>i-mode iモードのCSSはくせ者 ・外部CSSファイルの読み込み不可 ・style要素による定義不可 ・style属性のみ指定可 ・XHTMLとHTMLの互換性が低い → 構造と見た目の分離は不可能 → 滅多に使わない 太字が機種依存する i-mode △(使える機種もある) EZWeb × Y! ○ → フォントに依存するデザインは避ける コーディングで楽する方法 ・i-mode CSSなしでも読める ・EZweb HDML 非対応 ・EZweb XHTML CSSありで綺麗 ・Y! HTML CSSなしでも読める ・Y! XHTML CSSありで綺麗 ・i-mode XHTML 余裕があれば別途作成 → こうすれば1ソースで3キャリアに対応できる よくやる手口 <hr color="orange" style="display:none" /> <div class="headline"> <spna style="display:none">■</span>見出し </div> <hr color="orange" style="display:none" />液晶サイズと画像の問題 液晶サイズの違い →96~480pxのどこに合わせたらよいですか? → 主流は240pxくらい(2007年) フォーマットの違い →Y!ケータイは第二世代までGIF不可でした キャッシュサイズの問題 → 今は100kbくらいが目安 絵文字の問題 →強力な表現手段 →画像より軽く、速い。 →ちょっとしたアイコン代わりにも。 ・キャリア間で互換性が無い →EZwebはi-modeの絵文字を自動変換する 機種対応 ・思い切って足切りをする → どこで足切りすれば良いのか、正解がない ・コンテンツゲートウェイを使う → 絵文字や画像を変換してくれる。高い。 ・携帯サイト構築ASPを使う → 自由度が低い ・Movable Typeとケータイキット(MTプラグイン)を使う → \50,000+\10,000/年 テスト ・実機は8台くらい ・それぞれのキャリアの主要機種で確認する ・UserAgentSwitcherも良く使う ・Adobe Device Centralは使ってない 画面キャプチャはWebScanで撮ってる
携帯用サービスにおける実装とデザインの現実 @原 一浩、寺田 学、尾花衣美(空飛ぶ株式会社)
携帯SNS「アクビィ」 ・写メを送れて友達登録なんて気にしなくて良いSNS ・ターゲットは15~25歳の女子(主に大学生) ・開発はベトナムで行う ・運営およびユーザテストは日本で行う ・OEM提供もしている(某学校で導入したとか) 設計段階の話 ・エクセルで画面遷移を設計 ・エクセル用に「i絵文字」 ・User Agent Switcher アクビィのデザイン ・基本は右、左、中央 ・色ははっきりと ・段組はあまり使わず ・フォントサイズやウェイトは変化させない ・画像よりも絵文字で ・QVGAを基準(WVGA携帯でも文字数は増えるように) ・フォントやウェイトは変化させない 携帯電話用のカラー計画 ・端末によってガンマ値や明るさが異なる → sRGBの色空間を基準にする HTMLタグ <html><head><body> <table><tr><td> <hr><div> <br /><a> <font> <ul><li> <form><input> HTML属性 bgcolor align color size noshade → 実際は、現行のtableを使った帯などが一番安全 キャリア判定 FireFox MMozilla/5.0 (Macintosh; U; Intel Mac OS X; ja-JP-mac; rv:1.8.1.11) Gecko/20071127 Firefox/2.0.0.1 DoCoMo DoCoMo/2.0 SO903i(c100;TB;W24H18) au KDDI-CA33 UP.Browser/6.2.0.10.4 (GUI) MMP/2.0 Yahoo! SoftBank/1.0/911SH/SHJ001/SN353686019729861Browser/NetFront/3.3 Profile/MIDP-2.0 Configuration/CLDC-1.1 テンプレートと文字コード ・現状3キャリア共通のテンプレートを使用している → できれば3キャリア別にテンプレートを準備し、DOCTYPEを個々に設定し、CSSで実現したい。 ・文字コードはShif_JISを使用 → 内部で使用している文字コードは別(メールも別) 絵文字のテンプレート記載方法 ・Shif_JIS 16進を使用 ・フリーのPHPモジュール(http://surf-style.us/)を使用している ・キャリア別にタグを変更 ・絵文字に拘ったこともあり、PHPモジュールを使用して複雑な処理を行った。 → 絵文字は[au107]の様にキャリアと絵文字番号で保存 ログインの基本 ・Cookieが使えない(使える機種もある) ・ブラウザにログイン情報を記録させることができない ・毎回パスワードを入力させるのは面倒 ・GETパラメータを用いてSessonIDを引き回す → PHPの標準モジュール(Transparent Session)を使用 ・UIMを用いて認証する ・セッションハイジャックの問題あり → UIMと携帯機種との整合性を取ることで回避している → DoCoMoの場合はUIM取得時に毎回確認画面が出てしまうため、他の工夫が必要 → この辺の対応法は社外秘 ユーザテスト ・大学生向けサービスだからUIが特有 → 友達相互リンク機能がない(承認の手間を省く) → グループはデフォルトで非公開で承認制 → 写メが簡単に送れて、気軽にコメントできるように ・実際の大学生(ヘビー/ライト/未使用者)でテスト ベトナム×女子大生という体制を活かした方法 Skypeを使用 ○時差がほとんどない(2時間) ○ユーザの意見が直接聞ける ○低コスト ×実機で確認ができない ×ネット回線が不安定(しょっちゅう止まっては作業が遅れる) アクセス解析ツール ・AWStats ・Google Analytics ・独自ツール KPI検証 ・ユーザ数 ・ 一人当たりのPVに設定 今後の課題 ・反映スピードが課題 アクセスキーの決定方法 2,4,6,8を十字キーに見たてて設定 5 メニュー 真ん中にあってわかりやすく、押しやすい 0 ホーム 他のサービスを合わせた 1 更新 使われていないかつ、押しやすい位置 □まとめ ・ページの構成や配色は、ターゲットの携帯電話を踏まえて決める ・携帯電話のHTMLは、レガシーなタグがまだ安全 ・画像で全てを表現しようとせず、絵文字を有効に使う ・技術的にはWeb制作と変わらないが、特有の文化がある ・技術情報が少ないため、悪戦苦闘することが多い ・構築はPCで行うが、確認は携帯電話で行う → 手間がかかる ・ユーザ層である大学生の生の声を取り入れる ・携帯サイトの特性を活かしたKPIをチェックしている ・KPIを向上させるための体制強化が課題
memo: SoftBankのリダイレクト周りに関して知りたかったのだが、聞き逃した T-T)
memo: Adobe Device Centralに関しては、両社とも使っていない。「けっきょくPCの画面で動かすので、モバイルっぽさがない(イメージがズレる)」との意見あり。
Note: スパム対策が面倒なので、コメント投稿を廃止しました。以前のコメントは残します。
ご意見・ご要望はtwitter@sigwygかはてブコメントにて。