Note: この記事は、3年以上前に書かれています。Webの進化は速い!情報の正確性は自己責任で判断してください。

IA特集の第二弾。今回はコンセントの長谷川さんです。全開は「IAとはなにか?」といった感じでしたが、今回は北米で開催されたIA Summitの話題を中心に、主にIAのトレンド——「最近なにやってんのー?」的な話題をされていました。ちなみに長谷川さん自身は「素粒子物理学→認知科学→IA」と進んできたそうです。燃える展開。
IA Summitとは
年一回北米で開催。情報アーキテクチャに関する国際会議。だいたい500人くらい世界中から集まる。日本からは08年には2名、09年は4名。参加者はデザイン会社の人と、インハウス(社内IA?)の比率が半々くらい。
- プロセス/手法
- 新しい理論
- ケース
- コミュニティ
...といったようなことを話し合う。例えば——最近は下火になってきたけど——フォークソノミー(タグ)とか、ディズニーやamazonに適用した場合の事例紹介。ユーザーエクスペリエンスという考え方と、IAはどう折り合いを付けていくか。アカデミックな業界と実業の業界はどう付き合っていくか ...etc
ちなみに参加者には、地元(というか自国)に戻ったときにIAサミットの報告会を行うことを推奨しているそうで、報告会のブログ記事も探せばいっぱい見つかりますね。詳しくはIAAJ.orgにて。
企業情報アーキテクチャ
- エンタープライズ情報アーキテクチャ。
- 企業全体で検討すべき情報アーキテクチャ。
- ナビゲーションや全体の構造、ガイドラインなど。
たとえばAppleみたいな企業だと、iPodもiTunesもMacBookもみーんな「Apple」だけれど、カネボー化粧品みたいな企業では幾つかあるブランド毎にまったく違った雰囲気にしている。で、そういった企業にIAが入っていく場合、各自の独自性(温度差)を許容するような柔軟なガイドラインを作るべきではないか? という議論ももたれているとか。
- トップダウン(全体ルール)とボトムアップ(個別ルール)
- ブランディング、ROI、起業への導入方法
- 事例: Amazon、HotWire、REI
ブランディングと企業情報アーキテクチャを、どう両立させていくか、といった話題もあり。
ROIってのは「投資収益率」ね。
- ROI = Return on Investment
- フラストレーションのコスト、「見つからないコスト」
- 企業/政府・自治体等での効果指標の違い
あとは、慣れ親しんだユーザの軟着陸として、Phased Approacheってのもあり。これはWebサービスのリデザインを行う場合に、一気に新サイトに換えるんじゃなくて、まずはデザインだけを変えた段階を噛ませることでユーザーの混乱を抑え、どれが新機能なのかハッキリさせる手法のこと。たとえば...
- デザインを変える(Phase2.5)
- 新機能を盛り込む(Phase3)
...といったように、デザイン変更と機能実装の間に1週間とか時間差を持たせてやるそうです。
納品物フォーマットのトレンド
EightShapesってとこが中心になって発表するらしい。
- 納品物を使いたい人
- 納品物のフォーマット
- それぞれの重要度(ニーズの抽象マップ)
これは面白かったですね。誰がこのドキュメントを求めているか、誰に対してどういうドキュメントが役に立つか、というニーズを可視化して共有するらしい。いろいろなドキュメントのテンプレートを並べて、どんなドキュメントができるのか解りやすくする、とかってのも紹介されてました。
Webエコシステム
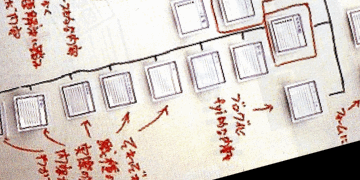
Webページをトップページからの階層設計で考える ...ではなく、各ユーザは(検索などで)ページを目がけて直接来るよ、という前提で考える。ネット全体を一つの生態系と捉えて、様々な訪問経路を考慮したページ構成にする、てことらしいです。
- Context: ヘッダとか。グローバルメニュー
- Related: 左メニュー
- Content: コンテンツ
上部領域はグローバルメニューに、左メニューは関連リンクに、残りはコンテンツ領域として捉えられる...だったかな? うろ覚え。
IAからUXへ
- User Research
- Site strategy
- Technology strategy
- Content strategy
- Abstract design
- Content production
- Technology implementation
- Concrete design
- Project management
IAの仕事を分解していくと、上記のようになっていて、各人の能力と仕事の幅によって、「Little IA」と「Big IA」に分けられるよと。Big IAをやっているようなひとは大抵なんでもやってるわけだけど、そういう人は「ユーザーエクスペリエンスデザイナー」と名乗るべきでは?...と、偉い人がぶち上げたらしい。
さらにIxD(Interraction Design)の職務領域は以下のようになっていて、
- ユーザー調査
- ユーザーモデル/ペルソナ
- シナリオ/用件定義
- フレームワーク
- UI/画面デザイン
「User Experience: UX」と言えばこういうこと。
- 混乱や面倒なしで顧客の的確なニーズを満たすこと
- 所有する楽しさ、使用する楽しさ
んで、「ISO13407」として国際規格化もされた人間中心設計プロセスにも触れて、そんなようなことはIAの仕事とも被るよと。もーみんなまとめて、「ユーザーエクスペリエンスデザイナー(UXD)」でいいんじゃない? ...という話だったらしい。
- 自分たちはIAだと、自負している人
- IA業界に不安を抱いている人
上記のような人には物議を醸し出したというか、「あんたが言うか」みたいな感じで、発言が飛び出た時間のTwitterはなかなか盛況だったらしい。
ちなみにワイヤーフレームの話題なんかは、画面の用件定義書を誰が書くかみたいな話なので、「ワイヤーフレームはIAじゃないよ」ということなんだけども「でもみんなダイスキな話題」なので毎回どこかしらでやっているそうです。
蛇足
- サイトイット量産のアイディア募集!
- おすすめ本『Modular Web Design
』
なんか、もうスライド上がってるみたいですね。仕事が速いです。というか長谷川さんのセッション、時間ぴったりでしたね。練習したんだろうなあ。素晴らしかったです。おつかれさまでした!
Note: スパム対策が面倒なので、コメント投稿を廃止しました。以前のコメントは残します。
ご意見・ご要望はtwitter@sigwygかはてブコメントにて。