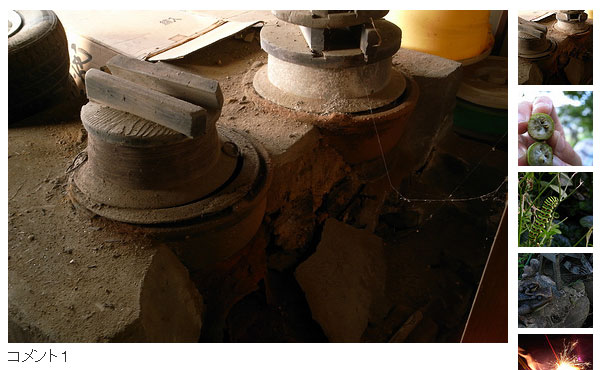
シンプルな画像ギャラリーを作ってみた。こんなひとに向いてます。
- 「サムネール → オリジナル画像」をやりたいけど、ライブラリ使うほどじゃない場合
- 拡大/縮小やホワイトアウトといったアニメーションよりも、軽快な動作を優先したい場合
- 似たような写真を見比べたい場合(同じアングルでレンズが違うとか、間違い探しみたいな)
この手のスクリプトはLightbox以降、星の数ほど出てきたけど、凝ったアニメーションってそのうち飽きるんだよね。いっぱいありすぎて探すのもメンドイし。ものによってはありえないほど重いしなー。EeePCブームな今だと意外と使えるんじゃないだろうか。
まあ発端は「そろそろ写真も出していこうか」って私的な事情なのだけども。ハンドメイド万歳!