Note: この記事は、3年以上前に書かれています。Webの進化は速い!情報の正確性は自己責任で判断してください。
シンプルな画像ギャラリーを作ってみた。こんなひとに向いてます。
- 「サムネール → オリジナル画像」をやりたいけど、ライブラリ使うほどじゃない場合
- 拡大/縮小やホワイトアウトといったアニメーションよりも、軽快な動作を優先したい場合
- 似たような写真を見比べたい場合(同じアングルでレンズが違うとか、間違い探しみたいな)
この手のスクリプトはLightbox以降、星の数ほど出てきたけど、凝ったアニメーションってそのうち飽きるんだよね。いっぱいありすぎて探すのもメンドイし。ものによってはありえないほど重いしなー。EeePCブームな今だと意外と使えるんじゃないだろうか。
まあ発端は「そろそろ写真も出していこうか」って私的な事情なのだけども。ハンドメイド万歳!
HTML
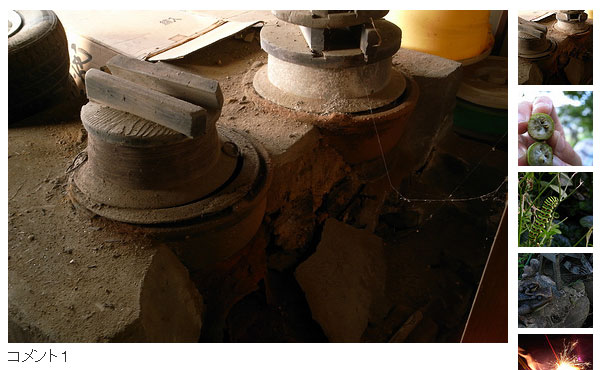
<div id="showcase"><p><img src="m01.jpg" alt="コメント1" /></p><p><a href="m01.jpg" title="コメント1"><img src="s01.jpg" alt="" /></a><a href="m02.jpg" title="コメント2"><img src="s02.jpg" alt="" /></a><a href="m03.jpg" title="コメント3"><img src="s03.jpg" alt="" /></a><a href="m04.jpg" title="コメント4"><img src="s04.jpg" alt="" /></a><a href="m05.jpg" title="コメント5"><img src="s05.jpg" alt="" /></a></p></div><script type="text/javascript"> showcase.init('showcase'); </script>
HTML部分。指定したID内の<a>要素を取得し、onclickイベントを付与する。
<a>要素のhref属性が切替画像のsrc属性に、title属性がコメントになる仕組みです。
JavaScriptが無効な状態では、単なる画像リンクになる。気になるなら切替対象の画像要素をJSで生成しても良いでしょう。その場合だとJS無効状態でサムネールだけ生成されるため、文章構造的にはよりスマート。今回は判りやすさを優先します。
JavaScript
var showcase = {init: function(obj){var wrap = document.getElementById(obj);var links = wrap.getElementsByTagName('a');var bigImg = wrap.getElementsByTagName('img')[0];var text = document.createTextNode(links[0].title);bigImg.parentNode.appendChild(text);for(i=0; i<links.length; i++) {var thumb = new Image();thumb.src = links[i].href;links[i].onclick = function(){showcase.showImg(this,bigImg,text);return false;};}},showImg: function(obj,bigImg,text){bigImg.src = obj.href;bigImg.title = obj.title;text.nodeValue = obj.title;}}window.onload = function(){showcase.init('showcase')};
JS部分。showcase.init()で対象の特定、およびイベントハンドラの設定を行います。showcase.showImg()が動作部分。まあ大したことはしていない。核心はシンプルに。Less is more, more is less. たとえばコメントにリンクを埋め込むとか、いろいろカスタムのし甲斐があるんじゃないかと。
HTMLのID名を縛りたくなかったので、コメントの挿入位置、および拡大画像(切替画像)の特定は文章構造から取ってます。例では1つめのimg要素、といった感じ。切替対象をHTML上で下に持っていきたい場合とか、順番の指定に気をつけてくださいね。ズレます。
課題・問題点
外部JSで「window.onload」しようとしてもできません。bodyタグの中で直接起動してやる必要がある。大きな問題ではないが、なんとかしたいところ。
テスト時の名残で <body onload=""> となっていたのが原因。ここで初期化してしまっていた。<body>からonload属性をはずせば問題なし。
roadさんに感謝! いつもありがとうございます。

Note: スパム対策が面倒なので、コメント投稿を廃止しました。以前のコメントは残します。
ご意見・ご要望はtwitter@sigwygかはてブコメントにて。
6 Comments
var addEvent = function(element, type, listener, useCapture) {
if (element.addEventListener) {
element.addEventListener(type, listener, useCapture);
return true;
} else if (element.attachEvent) {
return element.attachEvent('on' + type, listener);
}
};
addEvent(window, 'load', showcase.init('showcase'));
みたいなことやったら外部にだせないですかね? 2008–08–27 19:03
...とすれば、できたよ!
ありがとう^^b
んーでも別のマシンではFirefoxおんりーだった。
微妙にブラウザ依存してる...? もうちょい追ってみまっす。
ちなみに DOMContentLoaded でもいけた。
起動がかなりもっさりしてるけど^^; 2008–08–28 04:20
テスト時の名残で <body id="" onload=""> としていたのが原因。
ここで初期化しちゃってたんだな^^;
なので <body> からonload属性を外せば、
window.onload = function(){showcase.init('showcase')};
...普通に使えるぜ! 2008–08–28 04:35
ありがとう御座いました。
毎日勉強しに来ます。
黒川新一 AKA Shin A. Kurokawa 2008–08–29 06:16
よろしくご贔屓に^^b 2008–08–30 05:22
さっそく私のサイトで使わさせて頂きました。
どうもありがとうございました。 2010–02–09 14:48