Note: この記事は、3年以上前に書かれています。Webの進化は速い!情報の正確性は自己責任で判断してください。
よくある著作権なんかがちょろっと書いてある奴じゃなくて、サイドバーに置くような情報を下カラムに纏めたようなもののこと。Christian Montoyaって人がCSS Reboot(2006年5月)におけるデザイン・トレンドについて書いていて、特に流行として意識されたのはここら辺からと思われる。
- The Monyoys Herald, Spring 2006 CSS Reboot Trends
- CSS Reboot
ページを読み終わった後、ユーザに対して出口を提供してやる意味があり、特にBlogサイトについて良く使われている。フッタまで辿り着いた人は何らかのアクションを起こす可能性が高い。そう考えると、ある程度は縦に長いレイアウトのほうが効果は高い... かもしれない。
日本
あんまり集まらなかった。ん~まだまだあったような気が...?
Zorgのフッタは管理機能も含めた包括的なメニューになっている。灰色部分はクリックできないが、メンバー登録してログインすると「解禁」されて使えるようになる。これは面白い!
オーソドックスな内容の百式。最新記事、過去の記事、カテゴリー、兄弟サイトなど。縦長なのが少し違和感ある。スクロールしきった後に戻るのが面倒なので、普通に便利。
Jacologは左に写真、右にリストの海外定番スタイル。英語が多いので、あまり日本のサイトって感じはしない。でも写真は映える。
海外
発祥元だけあって、山ほどある。特に探す必要すらないくらい。
ShaunInman.comのはリデザインしてから凄くシンプルになった。説明なしでも判るのがさり気に凄い。月別リストが面白い。
SimpleBitsには検索ボックスと作品紹介が付いている。良質の飛び先だけど、それだけに機会を損失している気がする。フッタに置くのは勿体無いのでは?
Stevey.comのデザインは最近リスペクトしている。とはいえ、このフッタは格好良いし機能的だけど、ちょっと多すぎやしないだろうか?
N.Design Studioは鮮やかな色使いとコントラストが心地よい。反面で情報は少なく、デザイン的意味合いが強いように思われる。
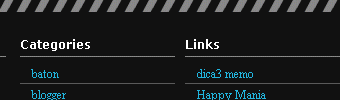
Rocketeer Creativのはギザギザが面白く、目を惹く。でも内容を理解してクリックしようとは、あまり思わないかもしれない。
Josh Spearは良いデザインだ。でもフッタの機能性に関して言えば、殆ど無意味かもしれない。
COLOURloversの構成は正統派。About系を右に置いてる点が珍しい。優先順位を考えるとアリだと思う。











Note: スパム対策が面倒なので、コメント投稿を廃止しました。以前のコメントは残します。
ご意見・ご要望はtwitter@sigwygかはてブコメントにて。