Note: この記事は、3年以上前に書かれています。Webの進化は速い!情報の正確性は自己責任で判断してください。
簡単なので、ちょっとやってみたら、なんかメチャメチャ面白かった。
平面の空間設定をコントロールする遠近法には、大きく二種類ある。
- 構造物に遠近感を持たせる描画方法としての「透視法」
- 配色や輪郭の描写で遠近を区別する「空気遠近法」
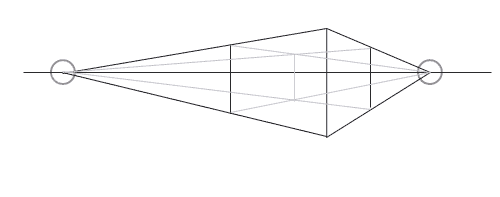
今回やったのは、「透視法」。中でもごく単純な「二点透視法」にチャレンジしてみました。手順は以下。
- 水平線を引く
- 水平線の上に、消失点Aを定める
- 消失点Aから、最低2本の補助線を引く
- 反対の方向に新しい消失点Bを作る
- 消失点Bから補助線を引き、先の補助線と結合させる
- 補助線同士のの接続ポイントに垂線を引く
- 補助線に沿って辺を描く
消失点を2つ定義するから、二点透視法。6.で引いた垂線が、構造物の一番手前の角になります。こんな感じ。
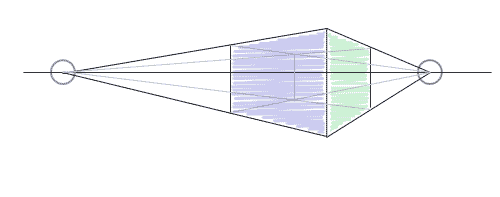
色つけてみた。
補助線を移動させれば、角度や距離感を変えることができます。上から見下ろすようにもできるし、消失点をもっと増やせば、もっと複雑な構造を描画できます。「屋根が三角」とか。
建築物のイラストとかで良く使う手法だけど、Webでも普通に使えます。たとえばメイン画像のグラデーションや、中身の構成を決めるときに意識しておけば、全体のバランスやユーザの視線をコントロールできますね。


Note: スパム対策が面倒なので、コメント投稿を廃止しました。以前のコメントは残します。
ご意見・ご要望はtwitter@sigwygかはてブコメントにて。