Note: この記事は、3年以上前に書かれています。Webの進化は速い!情報の正確性は自己責任で判断してください。
長いURL(半角英数字)を強制改行させるには、CSSで「word-break: break-all;」を指定すれば良い。これはIEの独自拡張で、IE5.0から対応しています。
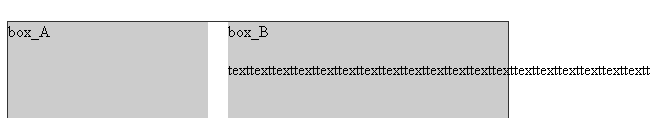
通常のボックス要素の場合だと、Opera/firefoxではボックスを突き破りはしても、ボックスを拡張したりはしない。
幅が指定されたボックス要素を拡張してしまうのはIEのバグなので、通常は「word-break: break-all;」で大きな問題は無いです。(レイアウトが崩れない、て意味ね)
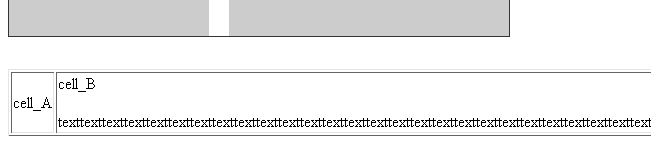
ただし、table要素に詰まっていると、ややこしくなります。table要素は特殊なブロック要素で、中身が溢れると問答無用でセル自体を伸縮してしまいます。↓みたく。
解決する方法は幾つかあるが、クロスブラウザとなると難しい。
- 「
word-break: break-all;」を使用する IEでしか効果がない。
- <wbr />タグを使用する
-
<nobr>タグの中で、行がボックスから溢れたときの改行ポイントを指定するタグです。
- Firefoxで<nobr />を入れると、<wbr />では改行しなくなる
- Operaでは効果なし
そもそも手動改行するのと、ほとんど変わらない。システムが入った動的な環境だと、状況的に使用できない場合が多いだろう。個人サイトで、手間を無視するならアリ。
- 各ブラウザの独自拡張タグを使用する
-
pre {white-space: -moz-pre-wrap; /* Mozilla */white-space: -pre-wrap; /* Opera 4-6 */white-space: -o-pre-wrap; /* Opera 7 */white-space: pre-wrap; /* CSS3 */word-wrap: break-word; /* IE 5.5+ */}
<pre>タグ用として有名な手法だが、少なくともこの場合は意味なし。
何故かっていうと、この指定は本来は行末では改行しない<pre>要素を、行末で自動的に改行させる為の指定だから。半角スペースも記号も挟まないで「1つの単語」と認識されてしまう英数字を強制改行するようにはできていない。
cf. Tero Karvinen, Making preformated <pre> text wrap in CSS3, Mozilla, Opera and IE
- 「
url_breaker」を使用する -
Firefoxでのスタンダードな対処法 ...らしい。構文解析して<wbr>タグを埋め込むFirefoxの拡張機能です。
ユーザがプラグイン入れなきゃダメって時点で、開発者としては論外。
cf. 小粋空間, Firefox・Netscapeで連続した半角文字を折り返す
- 「
overflow:hidden;」あるいは「auto;」 -
<td>/<th>には直接指定しても反映されない。
<td>/<th>内に<div>や<p>といったブロック要素を置くか、長いURLを囲んだ<a>なり<span>なりを「display:block;」にして、そこに指定する必要がある。見映えは悪くなるが、無難ではある。この手法はごく稀なイレギュラーに対してはよく機能する ...が、発生頻度によっては猥雑になる。つまりスクロールバーの表示はブラウザ(のスキン)に依存するため、制御するのが難しい。
- 「半角英数字は○○文字以上連続で入力できません」
-
入力時にCGIでエラーを出す。CMSツールのNucleusなんかはそうらしい。要するにCGIなりJSなりでASCII文字列を監視して、文字数によってはどうにかする手法。
コスト高。最後の手段?
結論っぽいもの
仕事で使う分には、ケース・バイ・ケースで幾つか複合してます ...が、概ね「overflow:hidden;」を使用しています。「word-break: break-all;」は英文が酷く不自然になるし、<wbr />タグは激しくメンドイから。
悩むとすれば、overflowの値を hidden にするか auto にするかってとこだけど、これは出現頻度と必要性の兼ね合いですね。たとえば<pre>タグでソースコードを紹介する場合、hiddenだとコードが普通には読めなくなってしまうこともある。かといってautoにしてみても、縦に長いと横スクロールは不便であり、読み難さでは大差ない。
自分のサイトで使う分には<pre>タグ+独自拡張タグで十分ですけどね。<td>の中に、常識外な文字列を入れなけれな済むことなので。


Note: スパム対策が面倒なので、コメント投稿を廃止しました。以前のコメントは残します。
ご意見・ご要望はtwitter@sigwygかはてブコメントにて。