
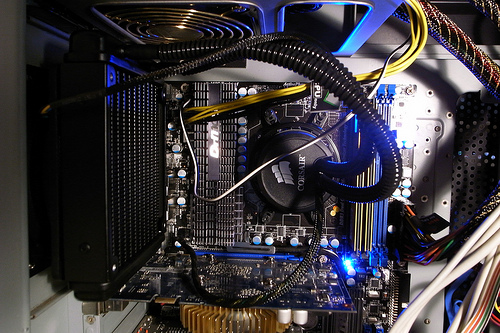
GWにふと思い至ってPC改造してみたなり。後悔はしていない。ジャンクは増えたけど。一台組めるぜ?
| OS | Windows7 Professional x64 |
|---|---|
| CPU | AMD/Phenom II X4 965 Black Edition |
| CPU Cooler | Corsair H50(水冷) |
| M/B | MSI/790FX-GD70
|
| Memory | DDR3 1GB*2 |
| Storage |
|
| Drive | Pioneer/DVR-212D |
| Power | Enermax/ELT500AWT |
| Monitor | Mitubishi/RDT231WWLM |
| Keyborad | HHKB Professional 2 |
| Case | CM STACKER (Black) |
memo: M/B = マザーボード