IE6の表示バグです。とあるショップサイトを構築してる時に、たまたま出会いました。かなり久しぶり。

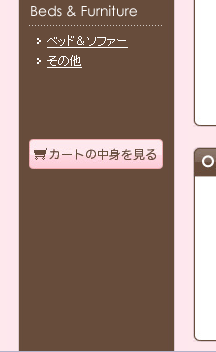
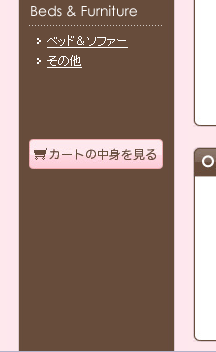
↑が正常な表示。Opera/Firefox等はこれです。これがIE6だと...

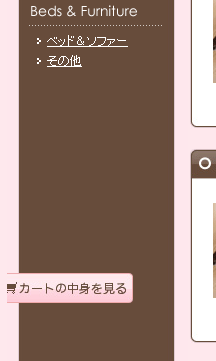
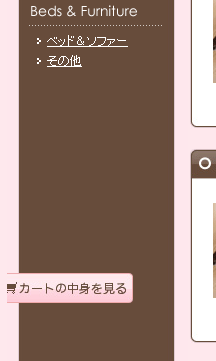
こうなる。初見では「継承か? marginの重複か?」とか思うズレですが、試しに選択してみると、問題が解りやすくなります。

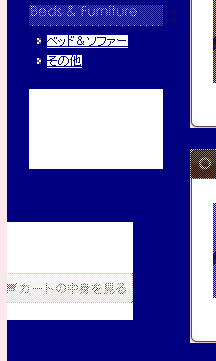
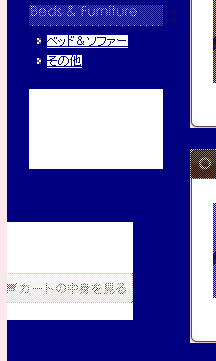
なんか妙な要素が出現してますね。それに押された感じ。試しにテキストにしてみると...

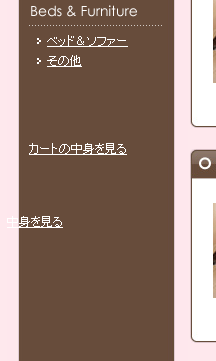
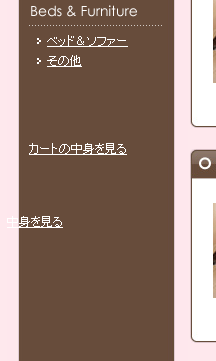
なんか複製されてます。さ~どうするか。
Make a note of it: Web tech, montaineering, and so on.
IE6の表示バグです。とあるショップサイトを構築してる時に、たまたま出会いました。かなり久しぶり。

↑が正常な表示。Opera/Firefox等はこれです。これがIE6だと...

こうなる。初見では「継承か? marginの重複か?」とか思うズレですが、試しに選択してみると、問題が解りやすくなります。

なんか妙な要素が出現してますね。それに押された感じ。試しにテキストにしてみると...

なんか複製されてます。さ~どうするか。
GW明けの月曜に、ぐわ~~っと熱上がりまして。その後は咳、頭痛、周期的に襲ってくる寒気と発熱...とまんま風邪そのものな状態が続いてたんですが... なかなか治らないな~、と金曜にお休みいただいて病院行ったところ「はしか」判定うけた次第です。
なんか最近、関東圏で流行ってるみたいですね。俺も予防接種は受けてたんですが、年月経ちすぎて効力弱まってたみたいです。調べてみると、1回だけのワクチン接種はあまり効果は無く、就学前に2回目の予防接種を受けて抗体価のブースター効果を図るのが諸外国のスタンダードらしい。
日本では2回目の予防接種は普及していないため、はしかの罹患率が高い。アメリカは徹底していて、幼稚園以後の教育機関に入るためには「2回目の予防接種を受けた」と証明しなければならない。これはアメリカが厳しいってより、日本のはしか対策が北朝鮮並みということみたい。
CSSの初めでUA固有の表示設定を解除するリセットCSSと、フォントサイズ指定、そしてタグ自体の基本的な振る舞いを規定する指定、この3つを合わせたもの。
この部分はいつでもどんなサイトでも大抵は使いまわせるので、自分なりのものを用意している人も多いと思います。ちなみにSig.は「base.css」という名前で用意してますが、「default.css」とか「master.css」とかって命名も良く見かけますね。それはともかく。
このところデフォルト設定に関するレポを良く見かけるので、いちど当サイトでも纏めておこうかと思った次第です。(ま~「良い感じの方法を見つけたんだけどソース紛失しちゃった」て事態が続けて起こったのでメモ用として必要に迫られたって裏事情もありますがね!)
ペタっと貼り付けときます。
ブログのネタとして手軽なのが流行っているので、便乗してみる。
- HTML文書を制作する際に使用しているプログラムをお答えください。(Webプログラムも含む)
- 採用しているDTDとその理由をお答えください。
- 何故正しくHTMLを書いているのですか?
- W3CとWHATWG、どちらに期待してますか?
- あなたにとってHTMLとは何ですか?
—der Gegenwart, 正しくHTMLを書こうと心がけている人に5つの質問
趣味や興味という点では、生のXMLがすごく気になってます。
memo: WHATWG(Web Hypertext Application Technology Working Group)は、Webアプリケーションの作成に主眼を置くブラウザ・ベンダ寄りのグループ。HTML5とか<canvas>とかね。