Note: この記事は、3年以上前に書かれています。Webの進化は速い!情報の正確性は自己責任で判断してください。
IE6の表示バグです。とあるショップサイトを構築してる時に、たまたま出会いました。かなり久しぶり。

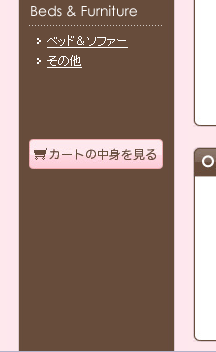
↑が正常な表示。Opera/Firefox等はこれです。これがIE6だと...

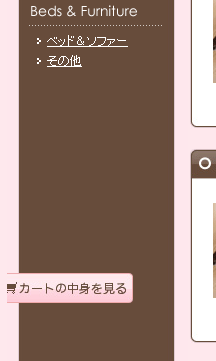
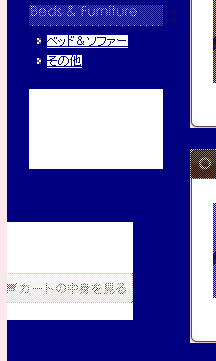
こうなる。初見では「継承か? marginの重複か?」とか思うズレですが、試しに選択してみると、問題が解りやすくなります。

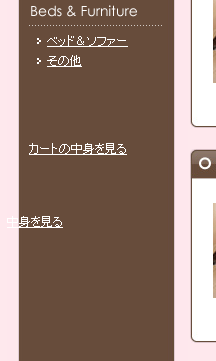
なんか妙な要素が出現してますね。それに押された感じ。試しにテキストにしてみると...

なんか複製されてます。さ~どうするか。
解説
実はこれ、「Explorer 6 Duplicate Characters Bug」という長ったらしい名前でそこそこ有名なバグで、複数のfloat要素を使用することによって生じることがある。
IEお得意の謎仕様で、float要素間のコメントが原因っぽい? みたいな感じに言われてる。いちお解決策はあって...
#right {float: left;width: 151px;padding: 100px 0 0 0;margin-right: -3px;}
...のように、「last left float」に対して右マージンに「-3px」を振ってやれば良い、とされています。この辺はVeerle's blogの記事が詳しい。
ま~今回の場合だと、両方のカラムに「-3px」振らないと解決しなかったので微妙にフレキシブル。幅を広げることでも解決したので、(floatでカラム組む時)カラム間のスペースに余裕が無いと生じる類の問題なのかもしれない。あんま発現したことないので仔細は知らぬ!
参照
- Position Is Everything, Explorer 6 Duplicate Characters Bug
- Veerle's blog, Explorer 6 Duplicate Characters Bug
Note: スパム対策が面倒なので、コメント投稿を廃止しました。以前のコメントは残します。
ご意見・ご要望はtwitter@sigwygかはてブコメントにて。