Note: この記事は、3年以上前に書かれています。Webの進化は速い!情報の正確性は自己責任で判断してください。
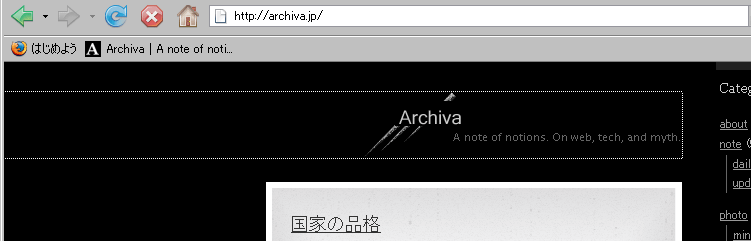
CSSでテキストを画像に置き換えた場合、フォーカス時にリンク領域を囲む点線が左側にぐぐ~っと伸びてしまう問題 ...に対処する方法。
上記の問題は、Firefoxで起きる。原因は画像置換を行う手段として、「text-indent」を使用しているから。text-indentによって表示領域外まで飛ばされたテキスト部分の分だけ、フォーカス時の点線が拡張されているのだと思われます。
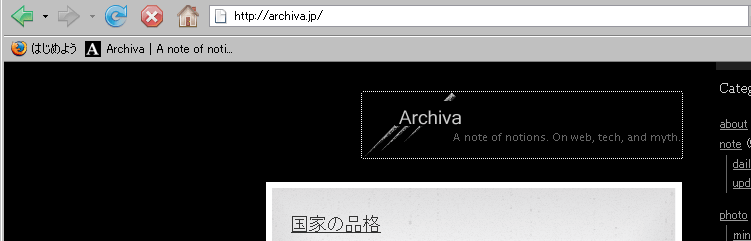
この問題に対処するには、<a>に対して「overflow: hidden;」を指定してやれば良い。
おまけ
なお以下のように指定すれば、フォーカス時の点線は消すこともできる。
#logo a:focus {outline: 0 !important;}
とはいえ消してしまうとユーザビリティが損なわれるため、特別な理由が無い限りは消すべきでは無いでしょう


Note: スパム対策が面倒なので、コメント投稿を廃止しました。以前のコメントは残します。
ご意見・ご要望はtwitter@sigwygかはてブコメントにて。
2 Comments
ちょうど今、この点線トラブルに悩んでいたので助かりました!
ありがとうござます。 2007–09–07 12:39
お役に立てて何よりです^^b 2007–09–08 15:47