Note: この記事は、3年以上前に書かれています。Webの進化は速い!情報の正確性は自己責任で判断してください。
floatボックスが親ボックスを貫通して表示される問題について。いわゆるclearfixに関するアレコレ。

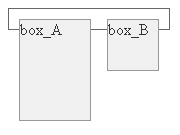
親ボックスの中に「box_A (float:left;)」と「box_B (float:right;)」があるとする。OperaやFirefox等のモダンブラウザで見てみると、中身(floatボックス)の高さが親ボックスに反映されていないことが判る。ちなみに上記のソースは以下。
<div style="width:140px; padding: 10px; border:1px solid #666; color: #333;"><div style="float: left; width: 70px; height: 100px; border:1px solid #999; background: #f0f0f0;">box_A</div><div style="float: right; width: 50px; height: 50px; border:1px solid #999; background: #f0f0f0;">box_B</div></div>
これはCSSの仕様であり、CSSを正しく解釈するブラウザであれば正しい表示です。とはいえ、親ボックスに背景画像を指定している場合には背景画像の(表示領域が確保できないため)画像が表示されず、とても困る。
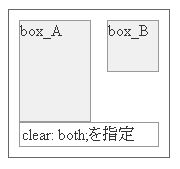
一番簡単な解決策は、親ボックスの中にclearを指定したボックスを追加すること。

floatボックスがclearボックスを押し下げることにより、親ボックスの高さもclearボックスの位置に応じて伸長する。大人の事情でclearボックスを置けない場合は、CSSで次のように指定する。この場合も原理は同じ。
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {display: inline-block;}/* Hides from IE-mac \*/* html .clearfix {height: 1%;}.clearfix {display: block;}/* End hide from IE-mac */
一般に“clearfix”と呼ばれる定番の手法。
親ボックスの末尾にcontentプロパティで仮のボックスを生成し、clear属性を付加してfloatをクリアする。後半はIE対策。
参照: Position is Everything, How To Clear Floats Without Structural Markup
memo: サンプルはIE7対応版。前ver.ではdisplayプロパティの値として“inline-table”を採用していた。
追記
IEの独自拡張である「zoom」プロパティを利用した、簡易版(IE7対応)。
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}.clearfix { zoom: 1; }
memo: 「zoom」プロパティを利用した簡易版では、巧く動作しないこともあるようだ。その場合でもオリジナル・バージョンは有効。
追記(2007.02.27)
偶然見つけた最適解。むしろ簡単すぎてビビるくらい。
IE5とMacを含めた一通りのブラウザで確認済み。
div.container {border: 1px solid #000000;overflow: hidden;width: 100%;}div.left {width: 45%;float: left;}div.right {width: 45%;float: right;}
参照: QuirksMode, Clearing floats
要するに、コンテナブロックに「幅か高さ」を指定した後、overflowプロパティの値として「hidden/auto/scroll」の何れかを指定してやれば上記clearfixと同じ結果が得られる、ということらしい。
ただし「overflow: auto;」だと、どうしても幾つかのブラウザではスクロールバーが出てしまうため、「overflow: hidden;」が良いだろう、と著者は述べている。
Note: スパム対策が面倒なので、コメント投稿を廃止しました。以前のコメントは残します。
ご意見・ご要望はtwitter@sigwygかはてブコメントにて。