結論から言えば、accesskey/tabindexにアクセシビリティはない。これは個人的な意見だけど、「高齢者や障害者へのアクセシビリティと確保」というよりは健常者のユーザビリティ(作業性向上)に良いように思います。
というか使わないほうが良いんでない? ...という話。
Make a note of it: Web tech, montaineering, and so on.

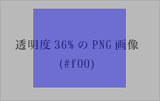
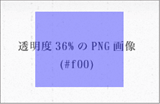
サンプルは透過PNG。テキストの上に、透明度36%の矩形を重ねてある。IE6とFirefoxでは見え方が違うことが解るだろうか?


左がIEで見た場合、右がFirefoxで見た場合。バージョン6までのIEはPNGのアルファチャンネル(半透明)に対応していないので、普通に使うと透過部分が灰色っぽくなり、期待はずれな結果に終わる。IE6でも透過PNGを表示するには、次のように記述する。
「スターウォーズはいまいちだけど、ダース・モールは好きだ」という諸兄に捧ぐ。
これ作ったのはRyan Wieberという人。Star Warsファンの間では知る人ぞ知る有名人。AdobeのAfter Effectsを駆使してアマチュア1人でジョージ・ルーカスに挑む凄い人。では、彼が19歳のときに作った動画をどうぞ。
なんとなく書いてみたら、できちゃったスペシャル(ぁ

<img src="/rollover_1.gif"
onmouseout="this.src = '/rollover_1.gif';"
onmouseover="this.src = '/rollover_2.gif';" alt="" />てきと~に作った割には、気に入ってます。楽だし、意外と更新性高いし、<img>タグ1個でできるとこなんかシンプルで。
もちろん制約もあります。JS切られてると意味なかったり、通常時とhover時の2通りしか切り替えられなかったり、画像サイズ固定しないと奇妙にもなったり。あぁ、画像のプレロードは用意したほうが良いかも。
ま~その辺わかってて使えば問題ないんですけどね。無くても機能には影響ない部分にオマケで使うのがよろしい。エントリでの画像リンクとか。
Google Sitemapに投稿する「サイトマップ」の形式は、RSS、txt、XMLファイルのいずれか。通常用途だとRSSかtxtで必要十分だと思いますが、各エントリのプライオリティを細かく設定したい場合のために、いちおう纏めておきます。
<?xml version="1.0" encoding="UTF-8"?><urlset xmlns="http://www.google.com/schemas/sitemap/0.84http://www.sitemaps.org/schemas/sitemap/0.9"> <url><loc>http://www.example.com/</loc><lastmod>2005-01-01</lastmod><changefreq>monthly</changefreq><priority>0.8</priority></url><url><loc>http://www.example.com/catalog1</loc><changefreq>weekly</changefreq></url><url><loc>http://www.example.com/catalog2</loc><lastmod>2004-12-23T18:00:15+00:00</lastmod><priority>0.3</priority></url> </urlset>